Tijdens onze digitale trajecten krijgen we vaak de vraag wat wireframes zijn en waarvoor ze gebruikt worden tijdens de ontwikkeling van een website, webshop of webapplicatie.
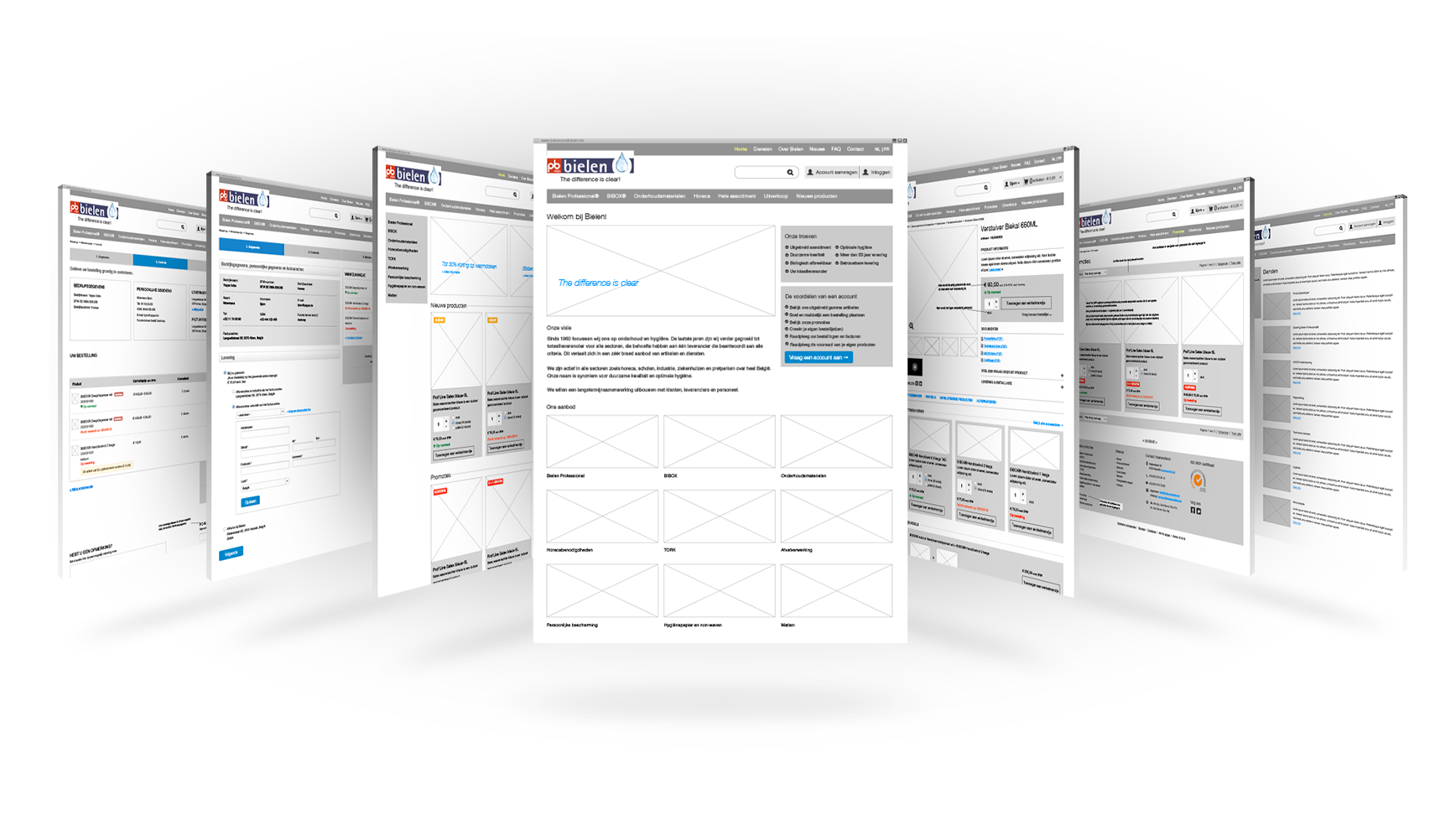
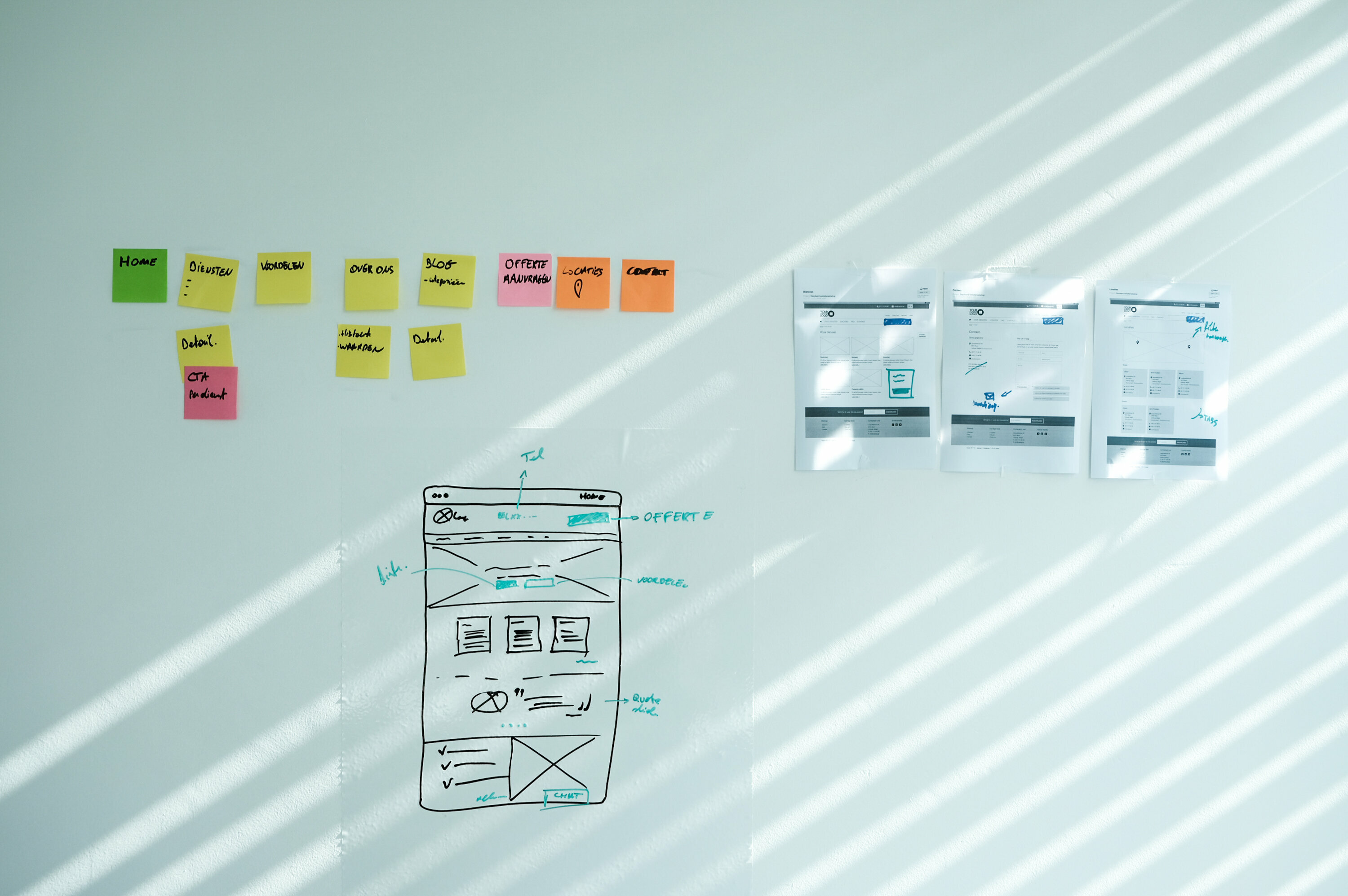
Vergelijk het met een grondplan van een woning. Bij het bouwen van een website of webshop is er ook een goed uitgetekend plan nodig. Dit zijn de zogenaamde wireframes.
Bij ieder bouwproject besteden wij graag voldoende tijd en aandacht aan wireframing. De meer complexe projecten zullen natuurlijk een uitgebreider grondplan nodig hebben.
Waarom wireframes een must zijn? Onze jarenlange ervaring met het bouwen van digitale projecten brengt ons tot deze 5 redenen:
1. Het ‘grondplan’ van het project
Beeld het je even in. Je gaat een huis bouwen zonder er grondig over na te denken. Is dat een goed idee? Neen, nooit. Bij een webshop, website of webapplicatie geldt identiek dezelfde redenering.
Daarom werken wij onze wireframes erg gedetailleerd uit. De klant krijgt dan eveneens de mogelijkheid om de structuur en opbouw te beoordelen, afzonderlijk van het design. Deze input is van essentieel belang!
Het resultaat geeft een duidelijk beeld van de scope van het project en zal gedurende de volgende fases als leidraad gebruikt worden door onze designers, developers, copywriters en testers.

2. Focus op User Experience
Bij het uitwerken van wireframes focussen we ons op de structuur, werking en elementen. Zo moeten we antwoorden krijgen op vragen zoals:
-
Welke items moeten er in de navigatie komen te staan?
-
Wat is de belangrijkste call-to-action?
-
Hoe vindt de bezoeker snel de juiste productinformatie terug?
-
Hoe eenvoudig is het voor de bezoeker om een offerte aan te vragen?
-
Hoe kan de bezoeker snel inloggen en een bestelling plaatsen?
-
Welke features zijn nodig om een goede en vlotte user flow te garanderen?
-
…
Op kleuren, lettertypes en afbeeldingen focussen we ons in deze fase nog niet. Deze zouden immers voor afleiding zorgen en komen daarom pas aan bod in de designfase.

3. Vele experten zijn betrokken
Voor onze informatie-architect aan de slag gaat, houden we eerst een kickoff meeting met de klant en onze project manager. Op deze manier hoort de informatie-architect zelf ook wat de klant belangrijk vindt en waar hij van wakker ligt.
De eerste versie van de wireframes is uitgewerkt. Vervolgens betrekt de informatie-architect andere rollen binnen Yappa bij het proces. Dit kan een project manager, designer, developer of online marketeer zijn.
Dit levert (soms pittige) discussies op en bijgevolg nuttige feedback om het resultaat te kunnen verbeteren. Pas wanneer we zelf tevreden en overtuigd zijn leggen we het voorstel voor aan onze klant.

"Tijdens deze fase worden belangrijke UX-vraagstukken opgelost, wat de designs en de verdere ontwikkeling ten goede komt."
4. Bespaar tijd, budget en frustraties
Het gedetailleerd en nauwkeurig uitwerken van wireframes kan best intensief zijn, zeker voor complexere projecten. We steken hier graag voldoende tijd en werk in omdat onze ervaring ons leert dat de volgende fases een stuk vlotter en efficiënter verlopen.
Dit vertaalt zich eveneens in een meer nauwkeurige inschatting voor het effectief bouwen van het digitaal project. Wireframes verlagen de kans op onvoorziene, budgettaire struikelblokken bij development.
Bovendien zijn wireframes handig voor designers en developers. Voor hen is het een leidraad zodat zij zich op hun hoofdtaak kunnen focussen. Dit maakt een vlotte afhandeling én tijdige oplevering van het eindproduct mogelijk.

5. Handig voor klanten
Het uitwerken van wireframes heeft ook enkele voordelen voor de klant zelf:
-
Het idee dat zich in het hoofd van de klant afspeelt, vertalen wij zo goed als mogelijk naar een concreet plan. Via de wireframes wordt het voor de klant duidelijk of hetgeen wij voorstellen ook hetgeen is dat hij in gedachten heeft.
-
Het nadenken over de wireframes vinden klanten een nuttige oefening aangezien ze zich zo focussen over het functionele aspect en niet op kleuren en lettertypes.
-
Onze klanten kunnen de wireframes intern voorleggen aan hun werknemers, klanten, leveranciers, … waaruit zij vervolgens nuttige feedback kunnen halen.
Voor sommige projecten maken we een klikbaar prototype, zo kan de klant de gerbuikerservaring zelf testen en kunnen we ook onafhankelijke gebruikerstests houden.
Conclusie
Onze ervaring leert ons dat wireframes een essentieel onderdeel zijn om een digitaal project te ontwikkelen. Elk project heeft immers meer kans om succesvol te zijn indien er vanaf de start goed over nagedacht werd.
Door vanaf het begin de focus te leggen op het functionele en op de werking ervan worden er geen belangrijke stappen overgeslagen.
Onze informatie-architect bespreekt de wireframes zowel met het projectteam (designers, developers, … ) als met de klant. Hierdoor is iedereen meteen mee met het voorstel dat er gebouwd zal worden.
Verder zullen de wireframes de leidraad vormen gedurende de rest van het ontwikkelingstraject. Sla deze stap zeker niet over!
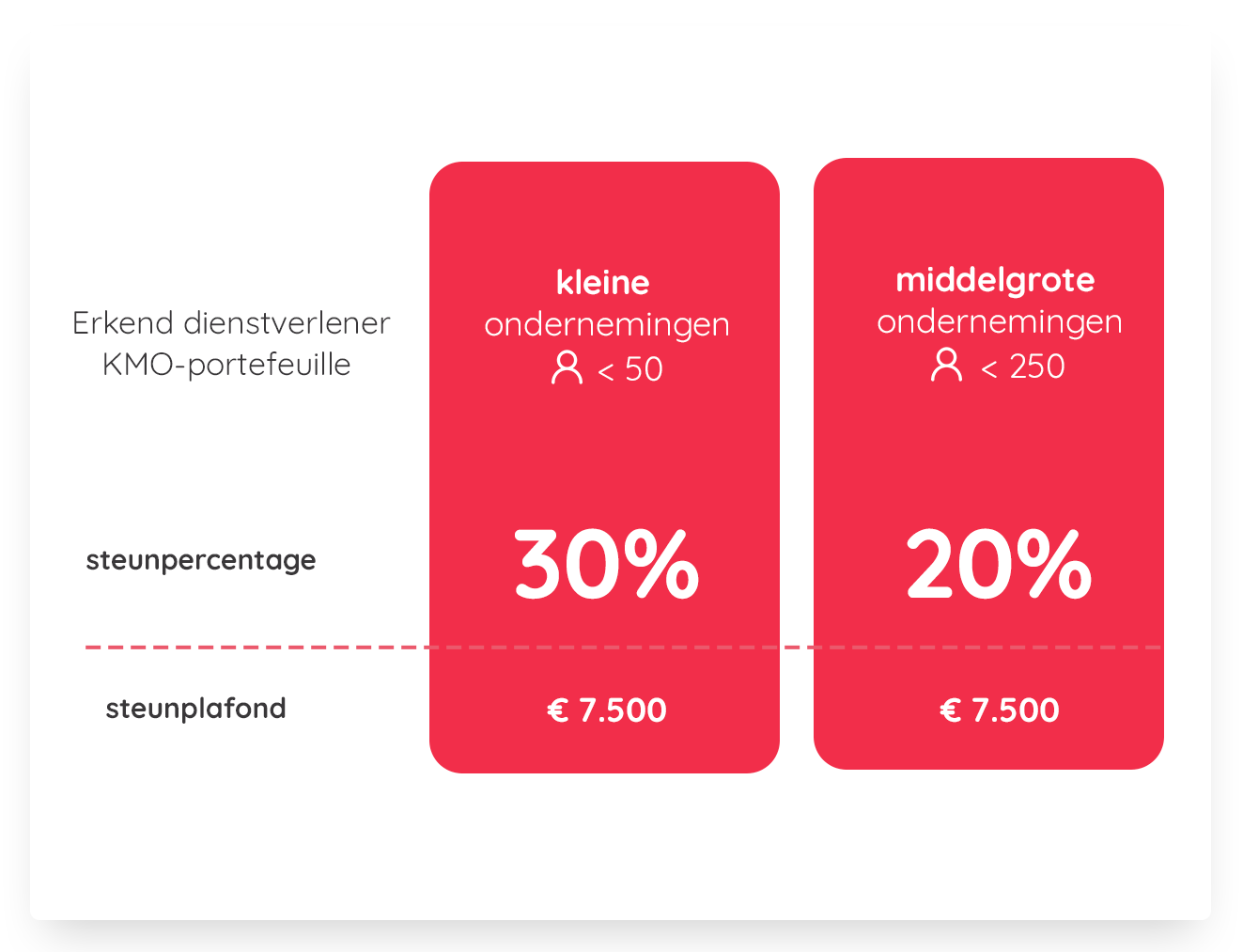
Wist je dat...?
Wij zijn dienstverlener voor de KMO-portefeuille. Dit houdt in dat wij strategische onderdelen, zoals wireframes, kunnen opnemen in een subsidieaanvraag. Uitvoerend werk, zoals development, kan hier nooit onder vallen trouwens.

Heb je vragen voor ons?
Heb je vragen over hoe wij precies te werk gaan? Aarzel dan zeker niet om contact met ons op te nemen.